Lorem ipsum dolor sit amet.
Bootstrap remove gutter.
The following approach will explain clearly.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
You can copy our examples and paste them into your project.
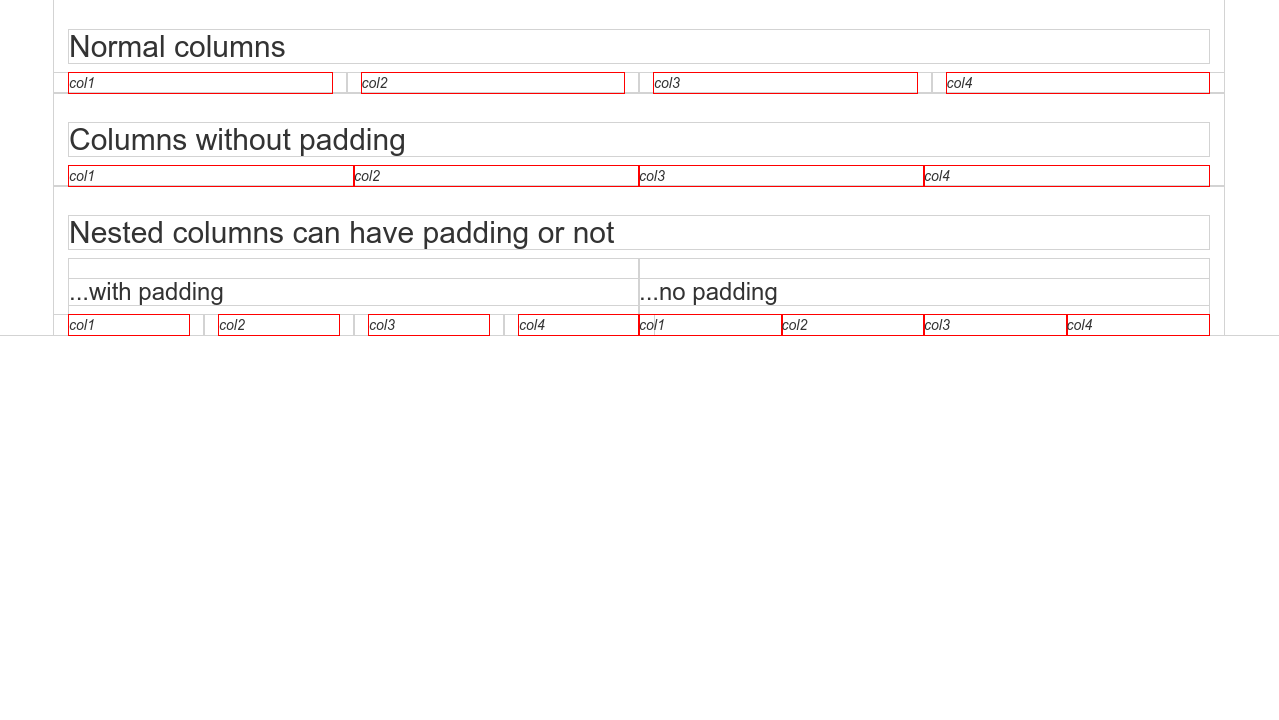
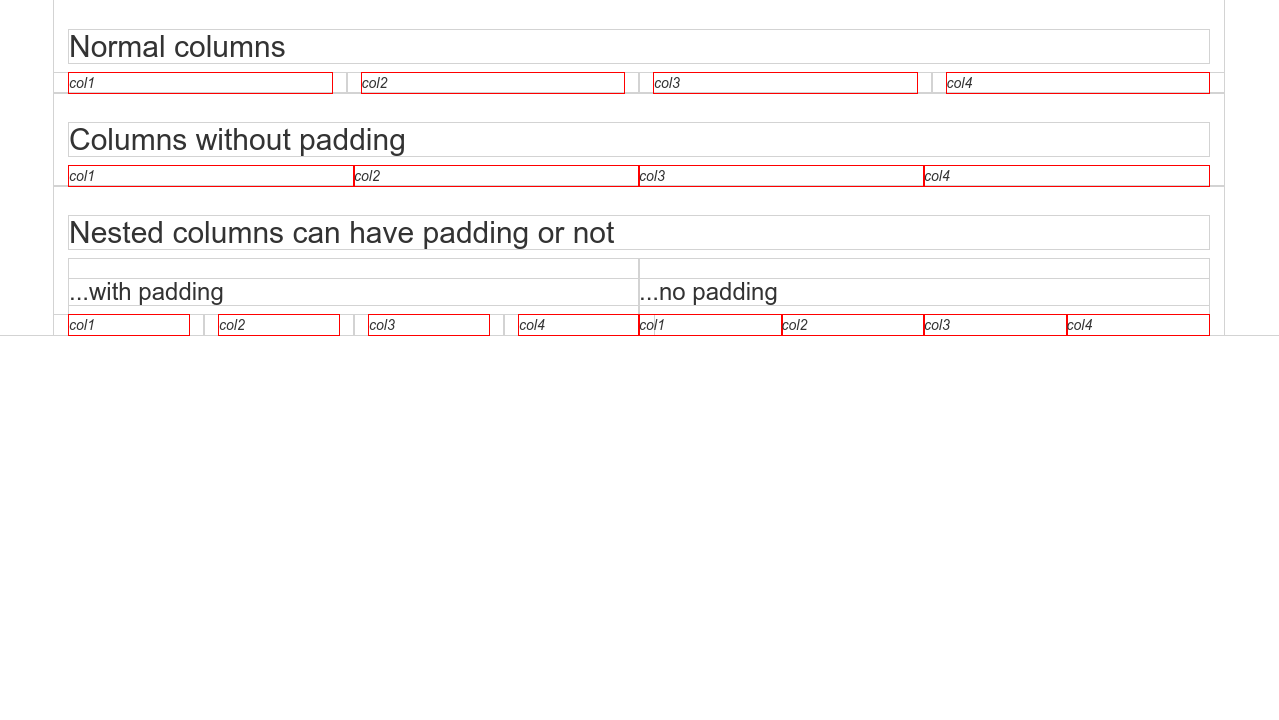
Gutter space has width 30px 15px on each side of a column.
Bootstrap 4 has a native class to do this.
Remove padding margin to the right and left of col md in bootstrap 3.
To remove gutter space for a specific div first we must know what is gutter space.
The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
Gutters are the white space between columns.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Regular bootstrap version below with kittens.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Add the class no gutters to the parent row problem.
Gutter width seems to be between 20px 30px.
All breakpoints extra small small medium large and extra large.
I want to remove the gutter space for a specific div so that there will be no gutter space in the row.
Now here s our code for the no gutters class.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup it s that simple.
Use 230 ready made bootstrap components from the multipurpose library.
Have you ever wanted to remove the gutter space in between columns in bootstrap 3 here s a really simple way to do so with some simple css.
In the example below we use three col elements which gets a width of 33 33 each.
Bootstrap css class no gutters with source code and live preview.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.