Variables and maps determine the number of columns the gutter width and the media query point at which to.
Bootstrap sass gutter variable width.
Our predefined grid classes use these same variables and mixins to provide a whole suite of ready to use classes for fast responsive layouts.
Of ready to use classes for a fast responsive layout.
Adds col md auto to the central row of each column sets browser default width on md.
Contribute to twbs bootstrap sass development by creating an account on github.
Thanks for the response.
Variable width contents with flex.
Same as arajay s answer but with some automation that gives a possibility to choose a specific gutter width for every breakpoint.
A complex example using auto width flexbox and responsive behaviors from the official document.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
Just check the grid system block on the customize page.
Official sass port of bootstrap 2 and 3.
When using bootstrap s source sass files you have the option of using sass variables and mixins to create custom semantic and responsive page layouts.
Specify your own gutters for every breakpoint.
The grid columns field allows to set a different number of columns and the grid gutter width field lets you change the gutter width.
Michael hanna commented a year ago.
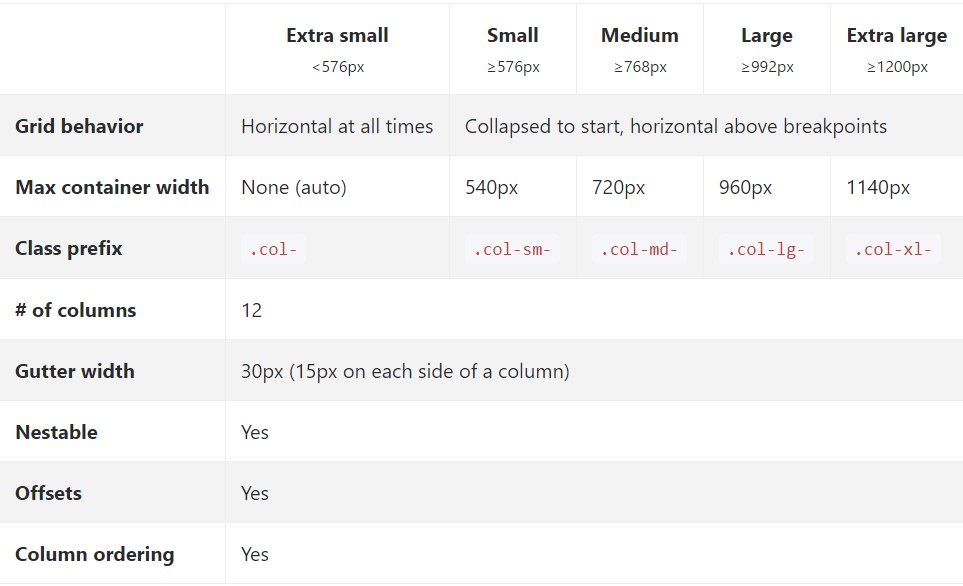
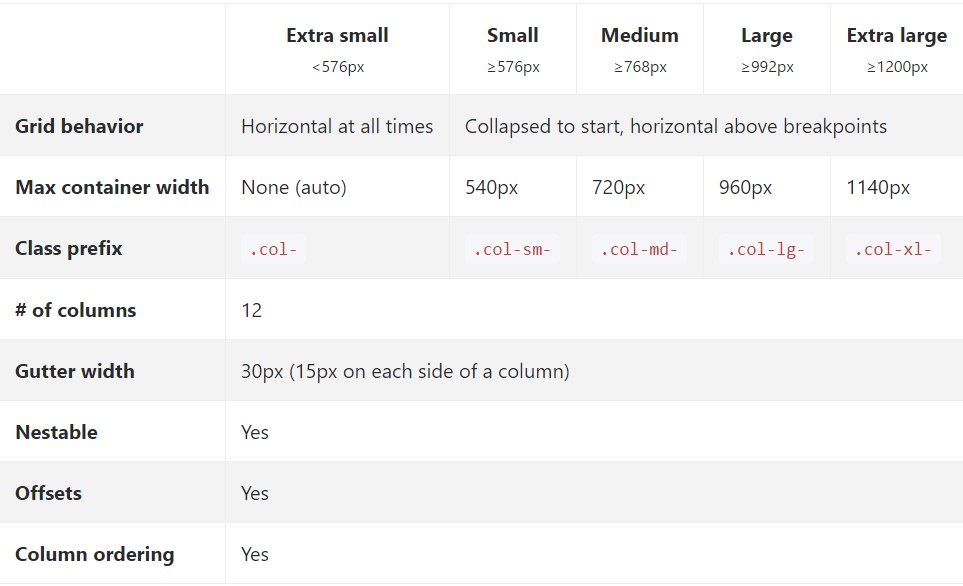
The bootstrap grid allows 12 columns with 30 px wide gutters by default but these numbers can be adjusted.
For bootstrap 4 if you are using sass here is the variable to edit grid containers define the maximum width of container for different screen sizes.
Adds justify content md center flex to rows div row aligns inner elements center on md.